WordPressのフォーム用プラグインMW WP Formで
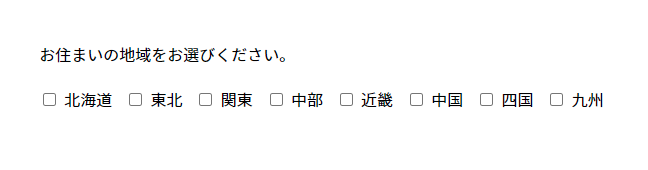
チェックボックスを作成すると
各チェックボックスとラベルのセットはspanタグで囲まれており、横並びになります

これを縦にしたいとき
各spanタグにはhorizontal-itemというclassが付いているので
これに対してdisplay:blockを設定
さらに2番目以降のspanタグには自動でmargin-leftが
設定されているのでそれも削除しておきます
.mw_wp_form .horizontal-item{
display: block;
margin-left:0 !important;
margin-bottom:0.5em;
}
あとはmargin-bottomなどで幅を調整

2021.10.06追記分
これでいつも何だっけ?となる縦書きの方法をまとめられた~と思っていたのですが
最近また新たにMW WP Formを使うことがありまして
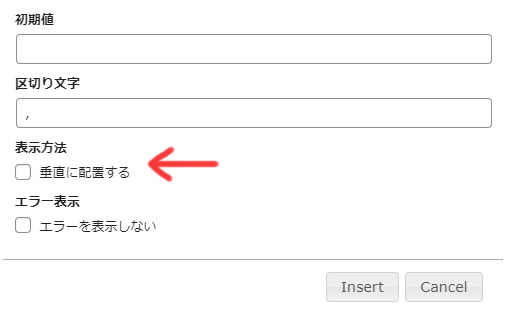
チェックボックスを設定しようとしたら項目のところに

えっ?( ̄□ ̄;)
前からあったっけ…あったかも…
ここにチェックを入れることで各アイテムにvertical-itemというclassが入るようです
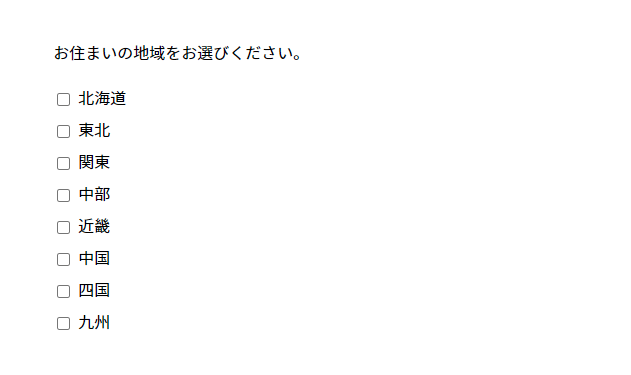
綺麗に縦書きになりました
MW WP Formの場合はこれでOKということで(ノ_ _)ノ



コメント