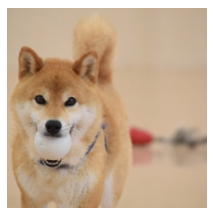
<img>タグでこんな画像を挿入し

さらに画像を正方形にしたい、などというとき
<div class="box">
<img src="inu.jpg">
</div>.box img{
width:200px;
height:200px;
}とすると

縮められてる ( ̄□ ̄;)
しかしcssにobject-fit:coverを入れると
.box img{
width:200px;
height:200px;
object-fit:cover;
}
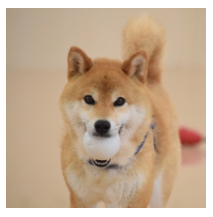
自動的に画像を切り取ってくれました!
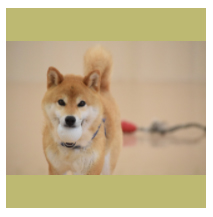
ちなみにobject-fit:containだと画像を全て入れてくれるけど隙間ができる↓

つまり
background-size:cover;
background-size:contain;
と同じということですね
さらにobject-positionでどこから画像を切り取るかを決められるのもbackground-positionと同じ
.box img{
width:200px;
height:200px;
object-fit:cover;
object-position:left;
}上記のようにobject-positionで左端から画像を切り取るとこうなる↓

背景ではなく要素に対してトリミングの指定をしたいときはobject-fit:coverが便利 ( ̄▽ ̄)


コメント