①はトップページ、下層ページのうち固定ページを作っていくやり方の覚え書きでした↓
今回はさらに お知らせ更新等 投稿ページを作っていきます
「投稿」を使ってお知らせページと一覧ページを作成
投稿機能を使用してお知らせページを作成する際に必要なのは
・single.php(各お知らせの内容を記述するページ)
・archive.php(お知らせ一覧を表示するページ)
のふたつ
あらかじめhtmlで作成しておいてからphpファイルに置き換えるとやりやすい
single.php
表示させたい内容をループで記述
<?php if ( have_posts() ) : ?>
<?php while(have_posts()): the_post(); ?>
表示させたい投稿の内容をこの中に書く
<?php endwhile; ?>
<?php endif; ?>よく使うのは
投稿のタイトル
<?php the_title(); ?>投稿の日付
<?php echo get_the_date(); ?>日付の表示形式を変更したいときは(2025年3月20日、2025-03-10など)
管理画面左メニュー「設定」-「一般」の中でも設定できます
投稿の本文
<?php the_content(); ?>投稿へのリンク
<?php the_permalink(); ?>アイキャッチ
■<img src=””>タグの形で出力する場合
<?php the_post_thumbnail( 'thumbnail' ); ?>■画像のurlのみ出力する場合
<?php the_post_thumbnail_url( 'thumbnail' ); ?>カッコの中のthumbnailは大きさの指定 thumbnail、medium、large、fullを設定できます
(画像のもとの大きさで出力できるfullを使うことが多いかも)
前の投稿へのリンク
<?php previous_post_link(); ?>次の投稿へのリンク
<?php next_post_link(); ?>archive.php
ループ等書き方はsingle.phpと同じです
お知らせ一覧でよくあるページネーションも便利なコードがあります
ページネーション
<?php the_posts_pagination(); ?>↑このテンプレートタグを入れるとhtmlファイルでは次のように表示されます
(2ページにわかれている場合の1ページ目)
<nav class="navigation pagination" aria-label="投稿のページ送り">
<h2 class="screen-reader-text">投稿のページ送り</h2>
<div class="nav-links"><span aria-current="page" class="page-numbers current">1</span>
<a class="page-numbers" href="ページURL">2</a>
<a class="next page-numbers" href="ページURL">次へ</a>
</div>
</nav>ページネーションの見た目は表示されたクラスを使って変更します
ナビゲーション全体
.pagination .nav-links
ナビゲーションの数字
.pagination .page-numbers
今開いているページ
.pagination .current
「前へ」の文字
.pagination .prev
「次へ」の文字
.pagination .next「前へ」「次へ」の文字を変えたいときはテンプレートタグに追加
(下記は「前へ」を「←」、「次へ」を「→」にしたい場合)
<?php
the_posts_pagination(
array(
'prev_text' => '←',
'next_text' => '→',
)
);
?>
各ページに載せるお知らせの件数は、管理画面「設定」-「表示設定」-「ページに表示する最大投稿数」で設定できます
記事一覧ページ固有のURLを作る
初期設定では記事のアーカイブ一覧固有のアドレスはないですが、
例えばお知らせ一覧ページを
http://〇〇〇〇〇.com/info/
としたい場合
functions.phpに以下を記述
functions.php
function post_has_archive($args, $post_type){
if('post'== $post_type){
$args['rewrite']=true;
$args['has_archive']='info'; /*お知らせ一覧のURLをinfoとする場合*/
}
return $args;
}
add_filter('register_post_type_args', 'post_has_archive', 10, 2);この固有URLを作る場合ですが
パーマリンクを「基本」「数字ベース」にするとうまく表示されないので
この2つ以外の設定にすると良いようです
トップページ等に投稿の記事一覧を出力するとき
<?php
$args = array(
'post_type' =>'post',
'posts_per_page' => 3
//新着記事を3件表示させる場合
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) :
$the_query->the_post();
?>
表示させたい内容
<?php endwhile; else: ?>
<p>まだ記事はありません。</p>
<?php endif; wp_reset_postdata(); ?>
サイドバーをウィジェットで作りたいとき
お知らせや日記など、ブログ形式になっているものはページの横にサイドバーが付いていて、最新の投稿やカテゴリメニュー、カレンダーなど付いているものが多いですよね(このページのように)
これを簡単に作るにはウィジェットを使います
初期設定では管理画面に表示されていないのでfunctions.phpに下記を追加
functions.php
function theme_slug_widgets_init() {
register_sidebar( array(
'name' => 'サイドバー', //ウィジェットの名前
'id' => 'side-bar', //ウィジェットのid名
) );
}
add_action( 'widgets_init', 'theme_slug_widgets_init' );これで管理画面の「外観」に「ウィジェット」メニューができています
ウィジェットの作り方は投稿ページの作り方と一緒です
ウィジェットメニューから表示したいものやテキストなどを入れて完成
ページに表示されたいときは↓を記載します
<?php dynamic_sidebar('side-bar');?> //先程付けたid名を入れるこれで基本のお知らせページのできあがりです
カスタム投稿をを使って投稿ページと一覧ページを作成
更新していきたいコンテンツが2種類以上(ひとつはお知らせ、もう一つは施工事例など…)あるときはカスタム投稿を使います
今度はそのカスタム投稿の作り方について
カスタム投稿を作成できるプラグイン「Custom Post Type UI」を入れる
プラグイン→新規プラグインを追加→検索してインストール、有効化

左側に出てくるメニューから「投稿タイプの追加と編集」で新規追加

基本的には一番上の「投稿タイプスラッグ」「複数形のラベル」「単数形のラベル」を設定することと、少しページを下に行って設定の中の「アーカイブあり」をtrueに変えればOK(最初はfalseになっている)
※ここを変えないとアーカイブ一覧で記事が出てこない
これで、ラベルのところに入力した名前で管理画面サイドメニューに出てきて 記事を入力していくことができます
呼び出すとき…
各投稿はsingle-〇〇〇(スラッグ名)-.php
記事一覧はarchive-〇〇〇(スラッグ名).phpを作成
single-〇〇〇(スラッグ名).php、archive-〇〇〇(スラッグ名).php
シングルページ、アーカイブページとも投稿の呼び出しは以下の通り
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
表示させたい内容
<?php endwhile; endif; ?>これでシングルページでは各投稿の詳細、アーカイブページでは記事一覧が出てきます
呼び出しで使うテンプレートタグは、上に記述している通常の投稿で使うものと同じです
このカスタム投稿に対して、通常設定できる本文やアイキャッチだけでなく、さらに細かく項目を入力できるようにしたいというときにはそれ用のプラグインを入れます
カスタム投稿に項目を追加できるプラグイン「Advanced Custom Fields」を入れる

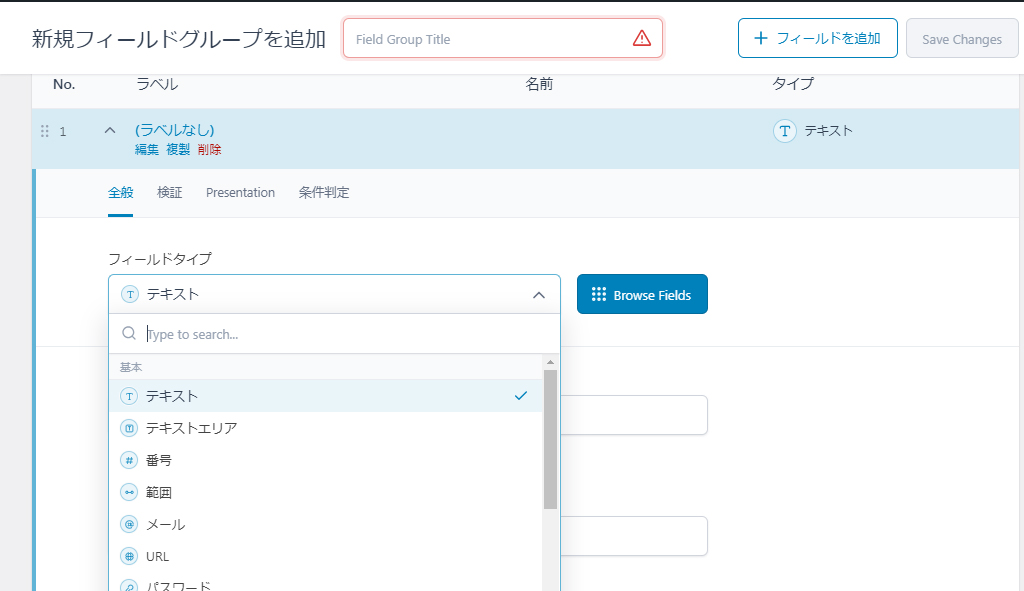
管理画面に「ACF」メニューが出てきたら「フィールドグループ」から項目を新規追加

「フィールドグループ」とあるようにひとつのグループに複数の項目を設定し、ページの下の方でグループ単位で「どの投稿に表示させるか」を設定できます
(カスタム投稿を作成していればそれも選択肢に出てくる)
カスタムフィールドの呼び出しについてはこちらで主なものをまとめています↓
気を付けておくのは「画像」のカスタムフィールドを作るとき
<?php the_field('フィールド名'); ?>で呼び出すためには「戻り値の形式」を「画像URL」にします
トップページ等にカスタム投稿の記事一覧を出力するとき
<?php
global $post;
$args = array(
'posts_per_page' => 3, /*←投稿を何件表示させるか -1にすると全件表示されます*/
'post_type'=> 'news' /*←カスタム投稿のスラッグ(ここではnews)*/
);
$myposts = get_posts( $args );
foreach ( $myposts as $post ) : setup_postdata( $post ); ?>
表示させたい内容
<?php
endforeach;
wp_reset_postdata();
?>パーマリンクの設定を忘れずに
管理画面→設定→パーマリンク設定のところで、各投稿のURLをどうするかを最初に決めておくこと(投稿が溜まってから変えると大変)
これは通常の「投稿」に対しての設定ですが、カスタム投稿の場合は、下記のプラグインを使えば同じページでカスタム投稿のパーマリンク設定ができるようになります
Custom Post Type Permalinks

この次は いつも使うプラグインや気を付けることなどの覚え書きにしたいと思います
↓↓↓


コメント