シンプルなモーダルウィンドウ用プラグイン「Modaal.js」
まずは使い方から
Modaal ダウンロードページ
GitHub - humaan/Modaal: An accessible dialog window library for all humans.
An accessible dialog window library for all humans. - humaan/Modaal
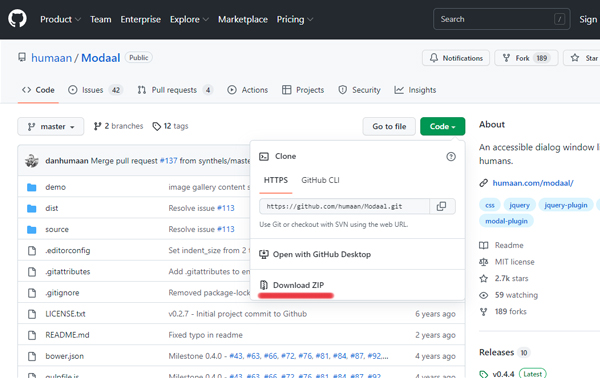
緑色の「Code」ボタンからzipファイルをダウンロード

使用するのは
dist/css/modaal.min.css と
dist/js/modaal.min.js の2つ
jQuery本体と合わせて パスを記述します
<script src="https://code.jquery.com/jquery-2.2.3.min.js"></script>
<link rel="stylesheet" href="css/modaal.min.css">
<script src="js/modaal.min.js" type="text/javascript"></script>※↑これはそれぞれcss、jsファイルを作成してそこに入れた場合
そしてモーダルウィンドウとして表示させるものと
ボタンになるものを用意
// ↓ ボタン
<a href="#text" class="button">ボタンを押してください</a>
// ↓ モーダルウィンドウ
<div id="text" style="display: none;">
このように、モーダルウィンドウが表示されます
</div> 実行のためのコードを記載
<script type="text/javascript">
$(".button").modaal({
content_source: '#text'
});
</script>- ボタンとなるものにモーダルウインドウへのページ内リンクを設定し、さらに
classを設置する - モーダルウィンドウはdisplay:noneを使って消しておく
という形にすればOK
このような感じでとてもシンプルに、レスポンシブなモーダルウィンドウを設置できるのですが、一つ気になったことが
クリックしたときに背景が動く問題
モーダルウィンドウがブラウザの縦の長さをはみ出るときは
もちろんスクロールで下まで見る事ができるのですが
そうするとボタンをクリックするときに
全体が横にずれるように動いてしまうのです
たぶんなのですが
モーダルウィンドウにスクロールバーが出る時は、
ブラウザのスクロールバーが出ないように
overflow:hiddenが
bodyに設定されるようになっており
そのせいでページ全体がスクロールバーの分横に広がるので
動いたように見えてしまうということなのでしょうか…語彙力…
そこで設置した
modaal.min.cssの一番最初にある
.modaal-noscroll{overflow:hidden}をコメントアウトすると
クリックしても動かなくなりました
そのかわり、モーダルウィンドウのスクロールバーと
ブラウザのスクロールバーが2つ並ぶので綺麗ではありません
どちらが良いのか?
ひとまず私は動くのが気になったので
スクロールバーを出す方向で設置しました
しかしもっと良い解決法があるような気も…



コメント