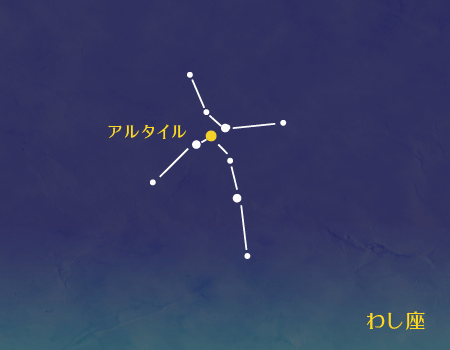
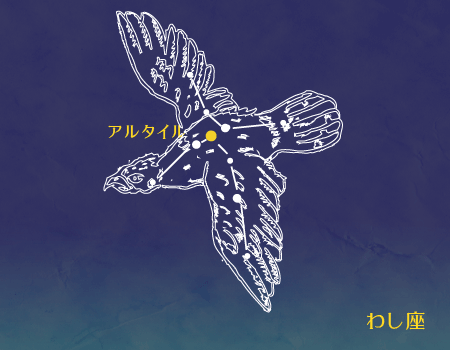
こんなのです ↓
(クリックまたはタップしてみてください)


HTML
<div class="seiza-img">
<div class="illust"></div>
</div>
<div class="pre">
<img src="画像1枚目のurl">
<img src="画像2枚目のurl">
</div> CSS
★横450px、縦350pxの画像を使う場合
.seiza-img{
width: 100%;
max-width: 450px;
height: auto;
margin: 0 auto 2em;
}
.illust {
background-image:url("画像1枚目のurl");
width:100%;
height:0;
padding-top:77.77%;/*画像の高さ÷横幅×100%*/
background-size: contain;/*画像全体を表示*/
}
.illust.change {
background-image: url("画像2枚目のurl");
width:100%;
height:0;
padding-top:77.77%;/*画像の高さ÷横幅×100%*/
background-size: contain;/*画像全体を表示*/
}
.pre img{
width:0px;
height:0px;
}javascript
$(".illust").on("click", function () {
$(this).toggleClass("change");
});toggleClassメソッドを使って
illustクラスをクリックしたときに
changeクラスが付いていなければ追加し、付いていたら消します
レスポンシブ対応の部分は縦横比を保ったまま背景いっぱいになるcssの書き方で↓
preクラスを付けた画像について
初めにクリックして2枚目を出すときにどうしても読み込みが
一瞬遅れてしまい、画像がちらついたように見えてしまうため
0pxの見えない画像を読み込ませておくという
昔ながらのやり方です
(なので本当は2枚目だけで良い)
あまり綺麗ではないですが (;・∀・)



コメント