WordPressログインのこのページ

ここのロゴや背景、ログインフォームの見た目等をカスタマイズしたいとき
- functions.phpにcssを記述
- プラグイン「Custom Login Page Customizer」を使う
functions.phpにcssを記述
function my_login_style() { ?>
<style type="text/css">
/*全体の背景*/
body.login{
background: url(背景画像のURL)
}
/*ログイン画像*/
#login h1 a, .login h1 a{
background-image: url(ロゴのURL);
background-size:100%;
width:230px;
height: 73px;
}
/*ログインボタン*/
.wp-core-ui .button-group.button-large .button, .wp-core-ui .button.button-large{
background:#32936A;
border:none;
box-shadow: none;
text-shadow: none;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_style' );
実際にどういうクラス名が付いているのかを確認し、設定されているプロパティを上書きしたり打ち消したりして変えていきます
プラグイン「Custom Login Page Customizer」を使う
プラグインを新規追加して有効化します

ダッシュボードに
「Login Customizer」というメニューがでるのでここから設定
設定画面は英語ですが どこで何が変えられるかはだいたいわかる仕様になってます
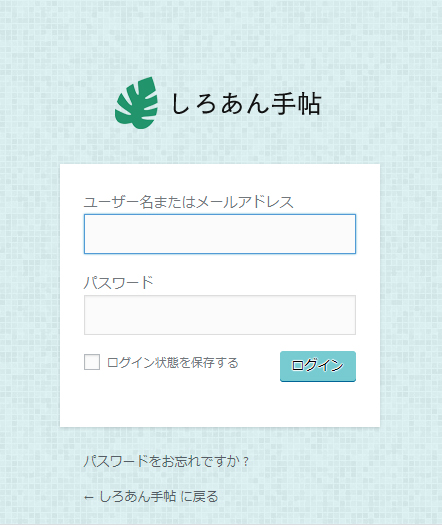
ロゴと背景用の画像を用意して変えてみます

とてもやりやすいです
背景も、画像だけでなく色でも設定できます
他、フォームの見た目やフォント、さらにはカスタムcssやjavascriptでもっと細かい設定もできるようです
なかなかそこまで凝った変更をすることはないかもしれませんが
例えばロゴがサイトのロゴになるだけでも、納品するときなど格好がいいですよね


コメント