例えば制作中にプレビューを画像の形で提出したり
印刷する必要があったり
webの場面でもページ全体のキャプチャ画像が必要なときが多々あります
ですがプラグインを入れてみても何故かうまく動かなかったりと
なかなか手間がかかるのでした
そんなときchromeの開発ツールを使う方法をネットで見つけ
便利なのでずっと使ってます
とても簡単
ctrlキー+shiftキー+「J」キーでまず開発ツールを出す
↓
ctrlキー+shiftキー+「P」キーで検索できる状態にして
↓
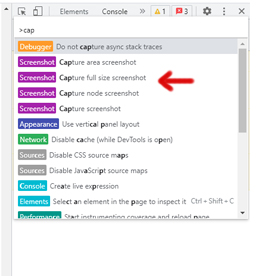
「cap」くらいまで入力するとScreenshotのメニューが出てきます
ここから「Capture full size screenshot」を選択すると
↓
ページの端から端まで見たままの状態でpngファイルが作成され、ダウンロードされます



コメント